Dialog boxes are helpful for displaying alerts and additional dialog when an action is performed by a user in your WordPress blog. In this post, I will discuss about a WordPress plugin for adding jQuery dialog box for links and images in WordPress blog. Dialog boxes are displayed in a lighbox or modal window. You can create a regular dialog box with text and links, image dialog box with zoom effect, dialog box with PDF reader, confirm dialog box with callback function and dialog box with callback functions. From the plugin settings page you can edit the size of the dialog box, change the color of links and add custom CSS codes for the dialog box.
Here are the different types of dialog boxes you can add with this plugin in your WordPress blog:
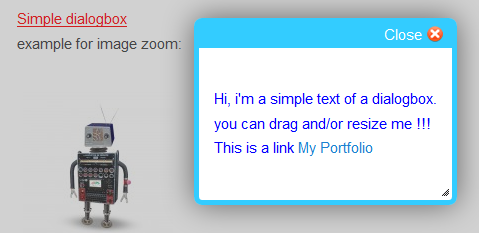
1) Regular dialog box: You can add a regular dialog box with text and links in the dialog box.

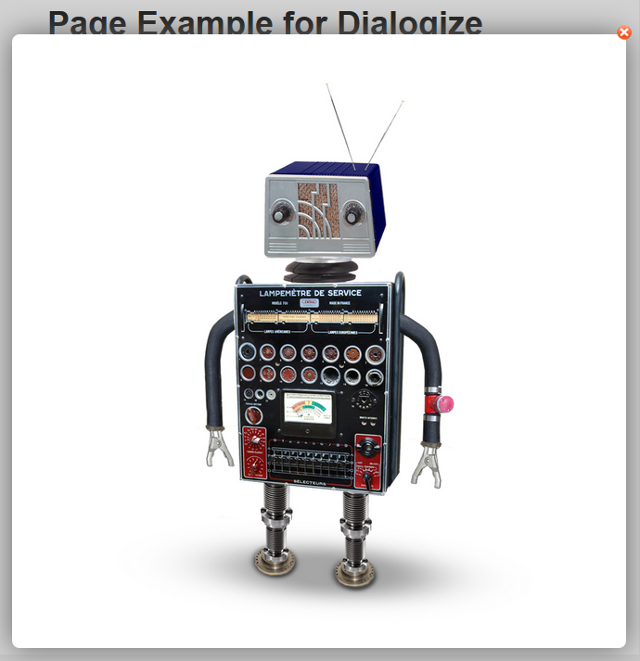
2) Image dialog box: You can add dialog box for images or you can display image with zoom effect in a lightbox.

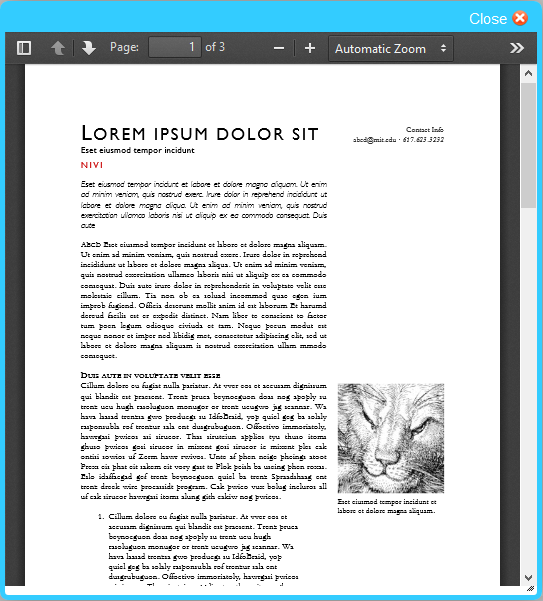
3) Dialog box with PDF reader: You can add a PDF reader dialog box to display PDF files when the link is clicked.

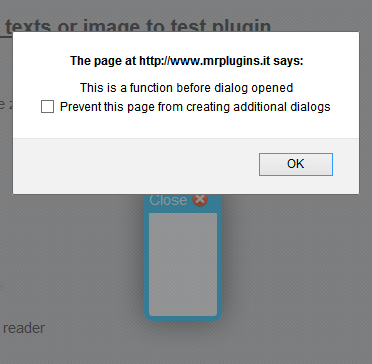
4) Confirm dialog box: You have the option to add a confirm dialog box. You can also add callback functions for the dialog box

5) Dialog box with callback functions: You can add callback function before the dialog box is opened, after the dialog box is opened, before the dialog box is closed and after the dialog box is closed.