In this post I will discuss about a WordPress plugin which can be used to create PDF files in your WordPress blog from HTML editor. This WordPress plugin adds an HTML editor in your blog for creating PDF files. You can change the settings for the PDF files from the plugin settings page. PDF files are saved in your WordPress blog and you can delete or download them. For your users you can add links to your PDF files in your blog using shortcodes. You can also add custom preview buttons to preview PDF files in your WordPress blog.
Here are the features of this WordPress plugin:
1) Create PDF files in WordPress blog: This WordPress plugin adds an HTML editor which you can use for creating PDF files. You can enter the text and the HTML codes in the editor.

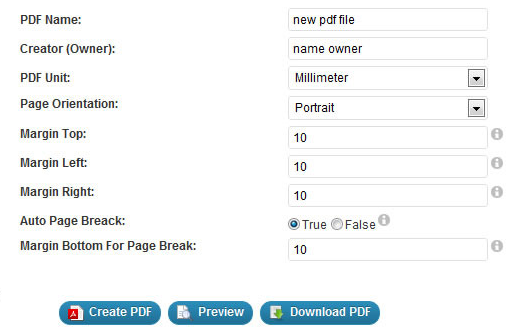
After that you can name your new PDF file, add owner name for the PDF file, select PDF unit, select page orientation, select top margin, select left margin, select right margin, enable or disable auto page break and add margin bottom for page break. Then, click on the Create PDF button to create your PDF file. You also have the option to preview or download your PDF file.

2) PDF directory: PDF files are stored in your WordPress blog and you can access all your PDF files from PDF directory. You also have the option to delete or download the PDF files from your WordPress blog.
3) Shortcodes support: You can add links to your PDF files and buttons to preview PDF files anywhere in your blog by using shortcodes. For the preview button you have the option to add the name of the preview button, select font color, select font size, select font style, select font weight, select border color, select border size, select border radius, select background color and add padding. By using these settings you can create a preview button which matches with your blog. You can save the preview button theme for PDF files so that next time you can create preview buttons using the saved theme.