
In this post, I will describe a shortcodes generator WordPress plugin for adding social sharing buttons, picture frames, tooltips, jQuery accordion, Google maps, toggles, tabs, blockquotes, buttons, tables, lightbox, modal window, code highlighter, dividers, picture frames, CSS frames, columns, boxes, carousels, galleries and other elements in a WordPress blog. By using this plugin you can add and edit CSS, JavaScript, HTML, and PHP codes for elements in your blog. You can add shortcodes from post or page editor and from meta box. Plugin comes with CSS and JavaScript libraries which you can include in your shortcodes. Also, this plugin can be used for creating custom shortcodes for your blog.
In a blog you have to add short codes all the time probably for social integration, galleries, buttons, tooltips, alert boxes, custom pop ups, and stuffs like that. Adding each shortcode individually can be a real pain especially when you are managing too many blogs. If you don’t know much coding and are struggling to edit JavaScript, PHP codes, or CSS styles, then this Shortcodes plugin is one of the best plugins for editing your shortcodes. Instead of adding plethora of plugins for each shortcode, this plugin takes care of all that.
Here are the features of this plugin:
1) Add shortcodes from post or page editor: Plugin creates an icon in the post and page editor where you can select and add your shortcodes.
2) Add shortcodes from meta box: You can also add shortcodes from the meta box in the content section.
3) Shortcodes for image effects: For the shortcodes for adding image effects you have the following options: Select image width, image height, enter image title and image Alt text, set up border width, border style, border color and picture frame.
4) Lightbox settings: You can also display pictures using a lightbox and modal window. From the plugin settings page, you can select a lightbox theme, opacity, background color, animation style, enable or disable image re-sizing, select opening duration and closing duration in milliseconds.
5) Shortcodes in Custom post types: You can add shortcodes in the following custom post types: Tooltips, backgrounds, and Contextual help.
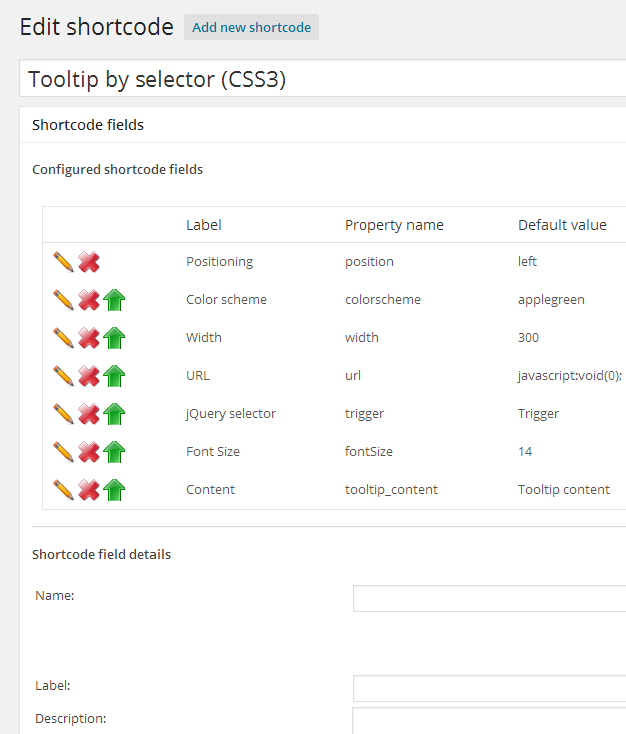
6) Create shortcode field: From the plugin settings page, you can edit shortcodes and add fields in existing shortcodes. You can enter the name of the shortcode, label, description, default value, JS function, content and select the filed type.
7) Add custom PHP, CSS and JavaScript codes for shortcodes: You can add your own PHP codes, CSS codes and JavaScript codes for the shortcodes.
8) JavaScript files: Plugin comes with the following JavaScript library files: jQuery UI, jQuery UI tabs, jQuery tools, Lightbox evolution, Preloadify, Data tables, SWS tooltip, Nivo Zoom, Nivo Slider, Sliding tabs and Epic Image Zoom. You can include any of these library files in to your shortcodes from the plugin settings page.
9) Style sheet files: Plugin comes with the following Style Sheet library files: Pepper grinder, UI lightness, Eggplant, Cupertino, Redmond, Data tables STD, Data tables UI, Dark hive, Sunny, UI darkness, SWS button, Preloadify, Table templates, UI smoothness, UI start, CSS tooltip, Author bio, Nivo Zoom, Nivo Slider, Horizontal sliding tabs, Vertical sliding tabs and Picture frames. You can include any of these library files in to your shortcodes from the plugin settings page.
10) Upload and download shortcode settings: From the plugin settings page, you have the option to upload and download shortcode settings.