There are millions of people who using WordPress and majority of them are not coders. We use custom-built themes but many a times a theme is great for a blog, however, we don’t like the fonts. Many theme designers use weird-looking fonts for some sections of the blog. To change the fonts or if you wish to have new fonts for specific sections of your blog then there is a great WordPress plugin which you can use to change the fonts in a fly. You don’t have to know HTML or CSS to do this. You can change the fonts of specific elements in the theme by creating element rules from the plugin settings page. For a particular custom element you can add element subject, select font type, font name, font size, line height, color and text shadow. This is the easiest way to change fonts in your WordPress blog. You can upload your custom fonts and can put it for headers, lists, body, elements, etc.
To upload new fonts there are three methods supported by the plugin:
1) Upload Cufon: From the plugin settings page, you can upload the .js cufon file.
2) Add web fonts: From the plugin settings page, you can also add a Google, Adobe or any other font by using the URL of the font.
3) Upload font package: You also have the option to add a .zip font package from the plugin settings page.
When you have uploaded the fonts, you can preview it before using it in your site.
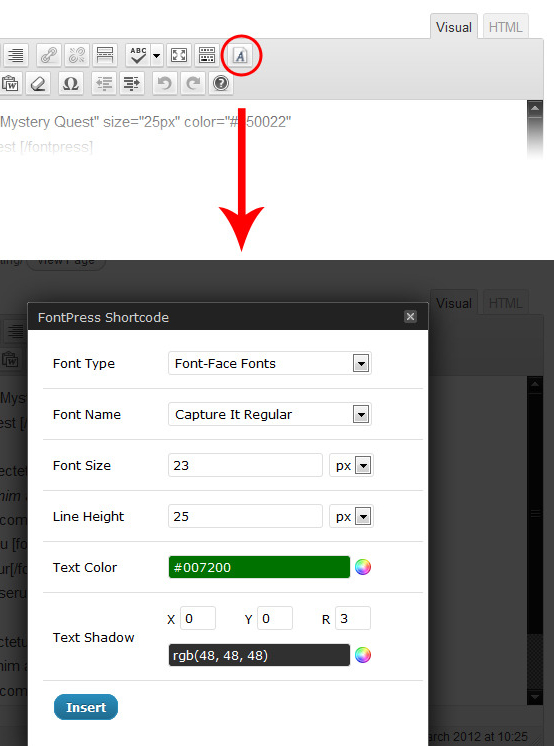
Fonts can also be changed from the post or the page editor directly. Plugin creates a font icon which can be used for changing the fonts of text directly in post or page editor.