In this post, I will discuss a method by using which you can add your blog RSS Feed or any other Atom Feed in HootSuite. When new posts are published in your blog and the RSS feed gets updated, it will be automatically shared in the social networks. You also have the option to change different settings for the RSS feed.
To add blog RSS Feed in HootSuite to automatically share content in social networks, follow the below given steps:
1) Login to your HootSuite account.
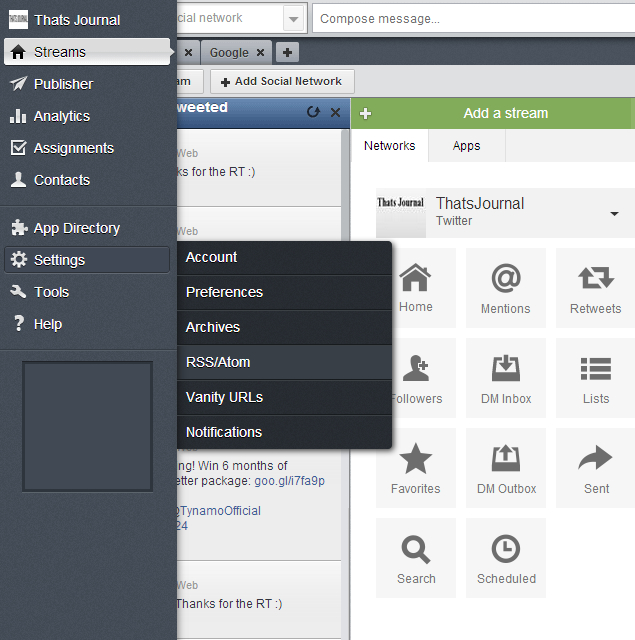
2) In the left menu, go to: Settings –> RSS/Atom in the dashboard.

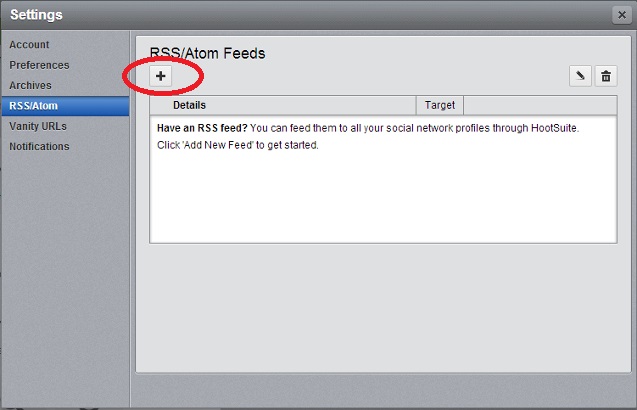
3) In Settings dialog box, click on “Add New Feed” button.

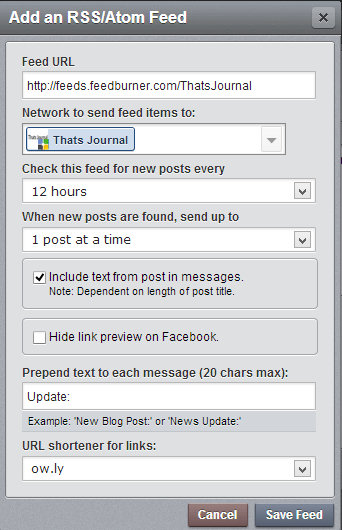
4) In “Add an RSS/Atom Feed” dialog box,
i) Enter the feed URL of your blog or any other RSS or RSS feed as per your requirements.
ii) Under, “Network to send feed items to:” Here you can select the social network for which you want to send RSS feed posts.
iii) Under, “Check this feed for new posts every” drop down menu, select the time after which the feed will be checked for new posts.
iv) Under, “When new posts are found, send up to” drop down menu, select the number of posts which you want to publish in social networks in one shot.
v) Check option “Include text from post in messages.” for automatically including excerpts of post in the messages which will be published in the social network.
vi) Check option “Hide link preview on Facebook” for hiding link previews on Facebook.
vii) For “Prepend text to each message (20 chars max):”, enter the default text which will be prefixed to the posts. You need to make sure that this text should be under 20 characters.
viii) URL shortener for links: Here you can select the URL shortener for links from ow.ly, owl.li, ht.ly, and htl.li.
When you have made the changes, click on “Save Feed” button.

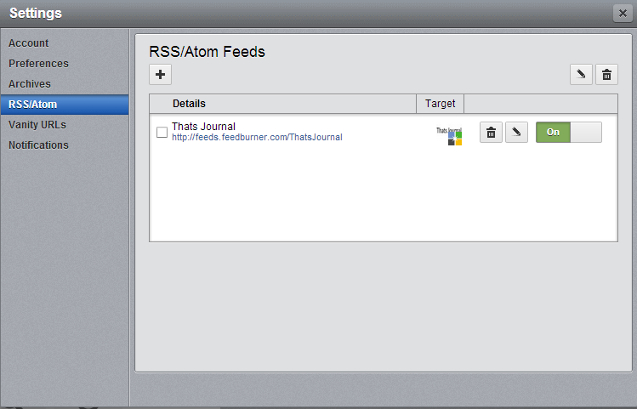
New RSS feed will be added in the Settings dialog box.

Now, when you post an article in your blog, it will be automatically shared in the social network as per the settings you have done, by using the RSS feed.
Thanks for sharing this tip. Can you please tell me how can i use it into my woocommerce store? Also can you suggest me some product feed plugin for my Woocommerce website?
You are very welcome! Since it would be in a RSS feed format, you can use the same tutorial for your WooCommerce store.
Here are some of the product feed plugins for Woocommerce store:
1) WooCommerce Product Feed
2) Woocommerce Google Feed Manager
3) WooCommerce Product Feed Export
4) WooCommerce Google Product Feed