This post is about a WordPress plugin which can be used for easily adding custom jQuery and CSS codes in your WordPress blog. By using this WordPress plugin you can add custom JavaScript and CSS codes for individual posts and pages in your blog. Plugin adds fields in the post editor and the page editor from where you can add custom jQuery and CSS codes for single post or page. First you have to create and add CSS and jQuery modules by pasting the CSS and jQuery codes. After that, you can add the jQuery and CSS modules to your post or page. You also have the option to add custom jQuery and CSS codes for all posts and pages of your blog. This WordPress plugin can be used for adding different features for every post or for every page on your blog. It is specifically useful for adding additional features using jQuery and CSS codes on specific posts or on pages of your choice.
Here are the features of this WordPress plugin:
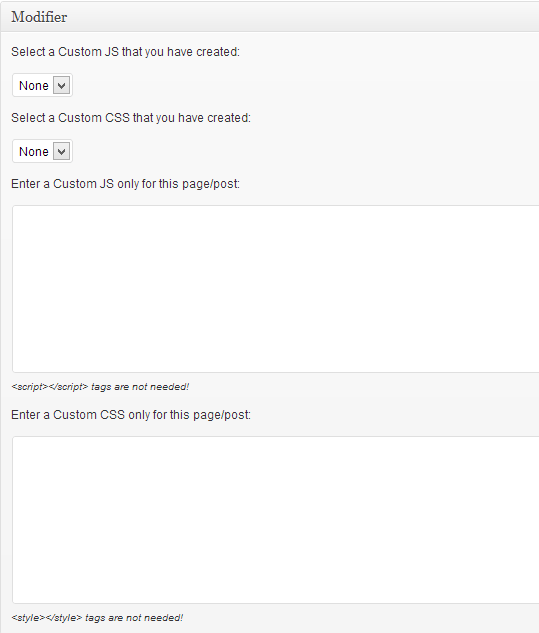
1) Add custom jQuery and CSS codes for individual posts and pages: You have the option to add custom jQuery and CSS codes on a per post or page basis in your WordPress blog. You can add different jQuery and CSS codes for each post or page in your blog.
Adding custom CSS and jQuery codes for a post or a page:

2) Add custom jQuery and CSS codes for entire blog: From the plugin settings page, you have the option to add custom jQuery and CSS codes for all posts and pages of your blog.
Adding custom JavaScript codes for all posts and pages:

Adding custom CSS codes for all posts and pages: